
В нашей тизерной системе теперь можно использовать адаптивный блок.
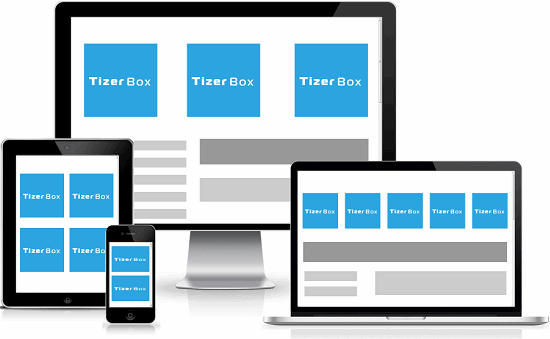
Если на своем сайте вы используете резиновый или адаптивный шаблон, а так же отдельный дизайн для мобильных устройств, то вам следует использовать адаптивный блок тизеров.
Обычный (не адаптивный блок) подстраивается под ширину шаблона и меняет свой размер, а так же размер картинок.
Адаптивный блок тизеров отличается от обычно тем, что у него меняются не только общая ширина блока и размеры картинок, но и их количество в зависимости от разрешения экрана.
Как сделать блок тизеров адаптивным?
При добавлении нового блока тизеров или при редактировании, в самом низу всех настроек, выберите чекбокс Адаптивный дизайн.
Что нужно учитывать?
Для корректной работы адаптивного блока на мобильных устройствах, адаптивный шаблон должен содержать следующий метатег:
<meta name="viewport" content="width=device-width, initial-scale=1.0">